Tutorial Sebelumnya:
Tutorial Laravel #12: Insert atau Add Data pada Laravel
Tutorial Laravel #13: Insert atau Add Data pada Laravel (Menggunakan Ajax)
Pada Tutorial CRUD Laravel bagian pertama kita sudah membahas Insert atau Add Data. Di bagian kedua ini kita akan belajar cara Menampilkan Data pada Laravel.
Baca Juga:
Tutorial Laravel #15: Menampilkan Data pada Laravel (Menggunakan Ajax)
Menampilkan Data dari Database pada Laravel
Tutorial ini adalah lanjutan dari tutorial sebelumnya Menginput Data ke Database dengan Laravel.
Sebelumnya kita sudah membuat form input santri dan sudah berhasil menyimpan datanya ke database ke dalam tabel santri. Selanjutnya di tutorial ini kita akan menampilkan data santri tersebut dari database pada project ANISA kita.
1. Tabel yang digunakan adalah tabel santri.

2. Model untuk tabel User dengan nama SantriModel.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Santri extends Model
{
use HasFactory;
protected $table = 'santri';
protected $primaryKey = 'id_santri';
protected $fillable = ['nm_santri', 'tmp_lahir', 'tgl_lahir', 'alamat', 'no_hp'];
}3. Kita butuhkan route seperti berikut:
use App\Http\Controllers\SantriController;
Route::get('santri/tampil', [SantriController::class, 'tampilsantri'])->name('tampilsantri')->middleware('auth');Perhatikan kode Routes di atas, pada bagian kode program use App\Http\Controllers\SantriController agar SantriController dapat digunakan pada route kita.
Pada bagian route Route::get('santri/tampil'... adalah route yang kita gunakan untuk menampilkan seluruh data santri dengan method get.
Sehingga kode full route seperti berikut ini:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\LoginController;
use App\Http\Controllers\HomeController;
use App\Http\Controllers\SantriController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', [LoginController::class, 'login'])->name('login');
Route::post('actionlogin', [LoginController::class, 'actionlogin'])->name('actionlogin');
Route::get('actionlogout', [LoginController::class, 'actionlogout'])->name('actionlogout');
Route::get('home', [HomeController::class, 'index'])->name('home')->middleware('auth');
Route::get('santri/tampil', [SantriController::class, 'tampilsantri'])->name('tampilsantri')->middleware('auth');
Route::get('santri/tambah', [SantriController::class, 'tambahsantri'])->name('tambahsantri')->middleware('auth');
Route::post('santri/simpan', [SantriController::class, 'simpansantri'])->name('simpansantri')->middleware('auth');4. Selanjutnya pada controller SantriController.php tambahkan kode berikut ini:
public function tampilsantri()
{
$santri = SantriModel::select('*')
->get();
return view('tampilsantri', ['santri' => $santri]);
}Perhatikan kode Controller di atas, pada bagian kode program SantriModel merupakan nama model yang menentukan nama table yang ingin kita gunakan.
Kemudian fungsi get()berguna untuk mengambil data dari table yang dipilih.
Selanjutnya kita passing atau kirim datanya ke view agar ditampilkan, ditunjukkan pada bagian kode program return view('tampilsantri', ['santri' => $santri]);
Sehingga kode full SantriController.php menjadi:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\SantriModel;
class SantriController extends Controller
{
public function tampilsantri()
{
$santri = SantriModel::select('*')
->get();
return view('tampilsantri', ['santri' => $santri]);
}
public function tambahsantri()
{
return view('tambahsantri');
}
public function simpansantri(Request $request)
{
$santri = SantriModel::create([
'nm_santri' => $request->nm_santri,
'tmp_lahir' => $request->tmp_lahir,
'tgl_lahir' => $request->tgl_lahir,
'alamat' => $request->alamat,
'no_hp' => $request->no_hp,
]);
return redirect()->route('tampilsantri');
}
}5. Kemudian file view tampilsantri.blade.php untuk menampilkan data santri yang pada tutorial sebelumnya sudah kita buat tapi hanya menampilkan tombol tambah santri baru. Sekarang kita ubah filenya sehingga dapat menampilkan data santri ke view.
Buka file tampilsantri.blade.php isinya menjadi seperti berikut ini:
@extends('master')
@section('konten')
<h3>Tampil Data Satri</h3>
<a class="btn btn-success" href="{{route('tambahsantri')}}"><i class="fa fa-plus"></i> Tambah Santri</a><br><br>
<table class="table table-bordered table-hover">
<tr>
<th>#ID</th>
<th>Nama Satri</th>
<th>Tempat Lahir</th>
<th>Tanggal Lahir</th>
<th>Alamat</th>
<th>No. Hp</th>
<th>Aksi</th>
</tr>
@foreach($santri as $s)
<tr>
<td>{{$s->id_santri}}</td>
<td>{{$s->nm_santri}}</td>
<td>{{$s->tmp_lahir}}</td>
<td>{{$s->tgl_lahir}}</td>
<td>{{$s->alamat}}</td>
<td>{{$s->no_hp}}</td>
<td>
<a href="/santri/ubah/{{$s->id_santri}}" class="btn btn-warning btn-sm"><i class="fa fa-pencil"></i></a>
<a href="/santri/hapus/{{$s->id_santri}}" onclick="return confirm('Apakah Anda Yakin Menghapus Data?');" class="btn btn-danger btn-sm"><i class="fa fa-trash"></i></a>
</td>
</tr>
@endforeach
</table>
@endsectionPerhatikan kode view di atas, pada view tinggal langsung kita tampilkan dalam perulangan foreach() dengan cara penulisan @foreach() kemudian di akhiri @endforeach.
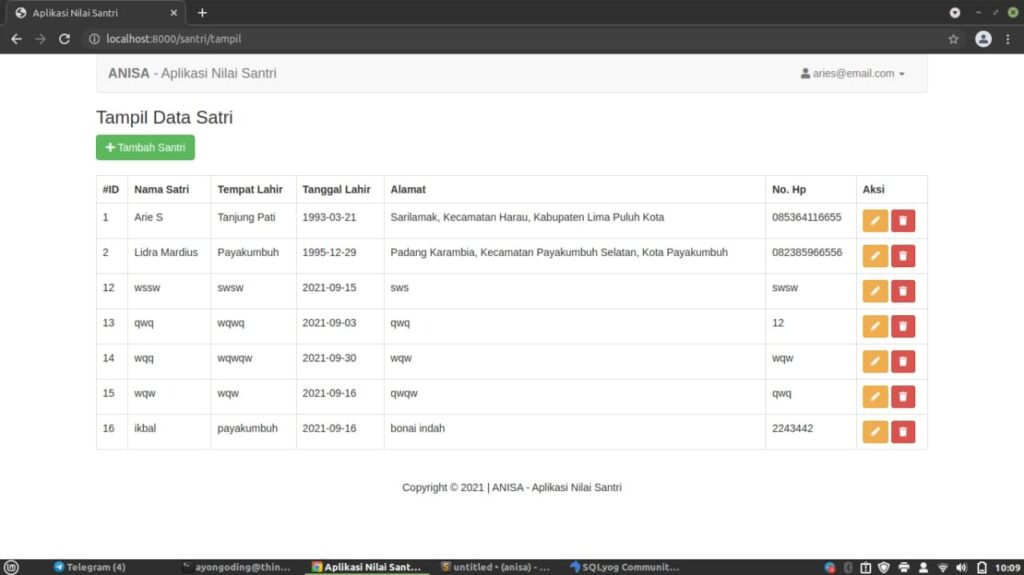
Sekarang coba kita lihat hasilnya.
Silahkan akses localhost:8000/santri/tampil

Sampai di sini kita telah berhasil Menampilkan Data dari Database pada Laravel. Pada tutorial selanjutnya kita akan belajar Update Data pada database dengan Laravel.
Tutorial Selanjutnya:
Tutorial Laravel #16: Update atau Edit Data pada Laravel
Tutorial Laravel #17: Update atau Edit Data pada Laravel (Menggunakan Ajax)


Leave a Reply
You must be logged in to post a comment.