Pada tutorial kali ini kita akan belajar cara Membuat Dynamic Form jQuery.
Dynamic From adalah form yang dimana field inputannya dapat ditambah maupun di hapus secara dinamis. Dynamic form biasanya digunakan untuk entri data barang, entri data nilai dan sebagainya yang memiliki jumlah data yang banyak dan berubah-ubah.
Membuat Form Input Dinamis dengan jQuery – jQuery dalam bahasa pemrograman bisa disebut dengan Framework dari JavaScript, dengan jQuery kita bisa membuat sebuah aplikasi program secara terperinci, secara real time atau no reload pada browser, tampilan website lebih menarik lebih interaktif dan memiliki nilai jual lebih tinggi.
Maka dengan dukungan dan fitur dari jQuery inilah kita akan membuat form dinamis yang dapat di tambah dan di hapus secara realtime dan tanpa reload halaman pada browser.
Struktur file form dinamis yang akan kita buat adalah sebagai berikut:

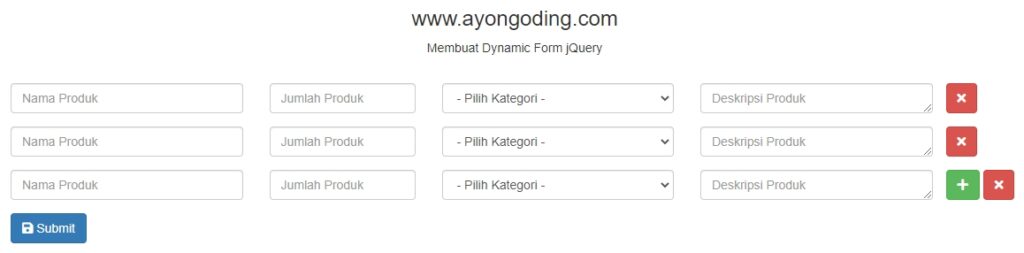
Kemudian tampilan hasil akhir dari form dinamis kita nanti akan seperti gambar di bawah ini:

Perhatikan gambar di atas, kita akan membuat empat isian form yaitu Nama produk, Jumlah produk, Kategori dan Deskripsi produk. Kemudian tombol untuk Tambah dan Hapus from yang dinamis, terakhir tombol submit form.
Baiklah, berikut ini Tutorial Cara Membuat Dynamic Form jQuery step by step:
1. Buat file untuk menampilkan form dinamis dengan nama index.php.
Isi dari file index.php sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Ayo Ngoding - Membuat Dynamic Form jQuery</title>
<!-- CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css">
</head>
<body>
<div class="container">
<center>
<h3>www.ayongoding.com</h3>
<p>Membuat Dynamic Form jQuery</p>
</center><br>
<form method="POST" action="">
<div class="row" id="dynamic_form">
<div class="form-group baru-data">
<div class="col-md-3">
<input type="text" name="nama_produk" placeholder="Nama Produk" class="form-control">
</div>
<div class="col-md-2">
<input type="number" name="jumlah_produk" placeholder="Jumlah Produk" class="form-control">
</div>
<div class="col-md-3">
<select class="form-control">
<option value="">- Pilih Kategori -</option>
<option value="1">Buku</option>
<option value="2">Elektronik</option>
<option value="3">Kesehatan</option>
<option value="4">Rumah Tangga</option>
<option value="5">Mainan Hobi</option>
<option value="6">Olahraga</option>
</select>
</div>
<div class="col-md-3">
<textarea name="deskripsi_produk" placeholder="Deskripsi Produk" class="form-control" rows="1"></textarea>
</div>
<div class="button-group">
<button type="button" class="btn btn-success btn-tambah"><i class="fa fa-plus"></i></button>
<button type="button" class="btn btn-danger btn-hapus" style="display:none;"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary btn-simpan"><i class="fa fa-save"></i> Submit</button>
</form>
</div>
<!-- Javascript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="dynamic-form.js"></script>
</body>
</html>Perhatikan file index.php di atas, kita membuat kode from standar dengan beberapa inputan.
Kemudian pada bagian kode program <script src="dynamic-form.js"></script> berfungsi untuk memanggil file javaScript dengan nama dynamic-form.js
2. Selanjutnya kita siapkan file jQuery dengan nama dynamic-form.js untuk perintah tambah dan hapus form menjadi dinamis.
Buat file dengan nama dynamic-form.js
Berikut isinya:
function addForm(){
var addrow = '<div class="form-group baru-data">\
<div class="col-md-3">\
<input type="text" name="nama_produk" placeholder="Nama Produk" class="form-control">\
</div>\
<div class="col-md-2">\
<input type="number" name="jumlah_produk" placeholder="Jumlah Produk" class="form-control">\
</div>\
<div class="col-md-3">\
<select class="form-control">\
<option value="">- Pilih Kategori -</option>\
<option value="1">Buku</option>\
<option value="2">Elektronik</option>\
<option value="3">Kesehatan</option>\
<option value="4">Rumah Tangga</option>\
<option value="5">Mainan Hobi</option>\
<option value="6">Olahraga</option>\
</select>\
</div>\
<div class="col-md-3">\
<textarea name="deskripsi_produk" placeholder="Deskripsi Produk" class="form-control" rows="1"></textarea>\
</div>\
<div class="button-group">\
<button type="button" class="btn btn-success btn-tambah"><i class="fa fa-plus"></i></button>\
<button type="button" class="btn btn-danger btn-hapus"><i class="fa fa-times"></i></button>\
</div>\
</div>'
$("#dynamic_form").append(addrow);
}
$("#dynamic_form").on("click", ".btn-tambah", function(){
addForm()
$(this).css("display","none")
var valtes = $(this).parent().find(".btn-hapus").css("display","");
})
$("#dynamic_form").on("click", ".btn-hapus", function(){
$(this).parent().parent('.baru-data').remove();
var bykrow = $(".baru-data").length;
if(bykrow==1){
$(".btn-hapus").css("display","none")
$(".btn-tambah").css("display","");
}else{
$('.baru-data').last().find('.btn-tambah').css("display","");
}
});
$('.btn-simpan').on('click', function () {
$('#dynamic_form').find('input[type="text"], input[type="number"], select, textarea').each(function() {
if( $(this).val() == "" ) {
event.preventDefault()
$(this).css('border-color', 'red');
$(this).on('focus', function() {
$(this).css('border-color', '#ccc');
});
}
})
})Perhatikan kode diatas, pada bagian kode program di dalam function addForm(){...} berfungsi untuk menduplikasi isian form kita yang berisi kode html.
Pada bagian kode program di dalam function jQuery $("#dynamic_form").on("click", ".btn-tambah", function(){...} berfungsi untuk aksi ketika tombol tambah di jalankan atau diklik, maka isian form kita akan ditambah.
Pada bagian kode program di dalam function jQuery $("#dynamic_form").on("click", ".btn-hapus", function(){...} berfungsi untuk menghapus baris isian form ketika tombol hapus diklik.
Pada bagian kode program di dalam function jQuery $('.btn-simpan').on('click', function () {...} merupakan aksi simpan/submit form. Tampilkan error input jika belum diisi.
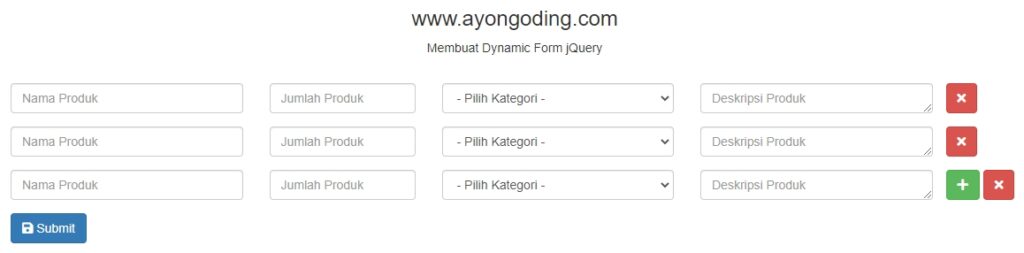
Jika semua file sudah di buat dan disimpan, sekarang coba kita jalankan project dynamic form pada browser Anda.
Klik tombol tambah warna hijau untuk menambah isian form kita bisa menambah baris isian sesuai keinginan kita, dan klik tombol hapus berwarna merah untuk mehilangkan isian form.
Berikut ini tampilannya:

Kita telah berhasil Membuat Dynamic Form dengan jQuery.


Kalau di klik X nya kok enga hilang ya ? Kenapa itu min